FreshRSS 에서 Custom CSS 사용하기
Posted on 2021-10-01(금) in Apps
FreshRSS 의 FreshRSS/Extensions 에서 Extensions/xExtension-CustomCSS 를 이용해서 custom css 를 설정한다.
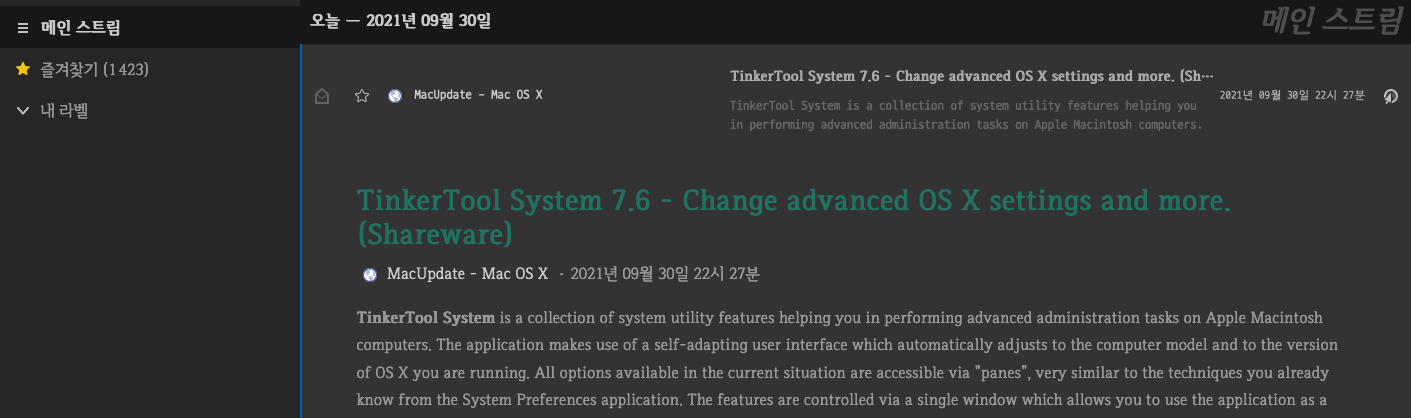
결과

xExtension-CustomCSS 설정
/*
* Iropke Batang (Korean)
* http://font.iropke.com/batang/
*/
@font-face {
font-family: 'IropkeBatang';
font-style: normal;
font-weight: 400;
src: url(themes/fonts/IropkeBatangM.eot);
src: url(themes/fonts/IropkeBatangM.eot?#iefix) format('embedded-opentype'),
url(themes/fonts/IropkeBatangM.woff) format('woff'),
url(themes/fonts/IropkeBatangM.ttf) format('truetype');
}
html, body {
font-family: 'IropkeBatang', "OpenSans", "Cantarell", "Helvetica", "Arial", "PingFang SC", "Microsoft YaHei", sans-serif;
background: #333;
}
.flux.current.active {
background: #000;
}
.flux .item.date {
font-family: 'D2Coding', "OpenSans", "Cantarell", "Helvetica", "Arial", "PingFang SC", "Microsoft YaHei", sans-serif;
}
.flux .item.website {
font-family: 'D2Coding', "OpenSans", "Cantarell", "Helvetica", "Arial", "PingFang SC", "Microsoft YaHei", sans-serif;
}
.flux .item.title .summary {
font-family: 'D2Coding', "OpenSans", "Cantarell", "Helvetica", "Arial", "PingFang SC", "Microsoft YaHei", sans-serif;
}
.content > h1.title > a {
color: #217262;
}
h1 {
font-size: 1.8em;
line-height: 1.2em;
}
/끝/